*avec Azure Pipelines et GitHub
Salut à tous, vous rappelez la semaine dernière on avait parlé du module Pester pour faire des tests en PowerShell ? Cette semaine je vais vous montrer comment on fait de l’intégration continue de scripts PowerShell et l’automatisation des tests dans Azure DevOps. Notez que vous entendrez aussi parler de CI, pour Continuous Integration en anglais.
C’est quoi l’intégration continue ?
Les mots clés qui vont avec intégration continue sont :
- automatiser ;
- sa gestion de versions ;
- ses tests ; et
- être notifié de tout ça.
Pour ceux qui développent souvent, je dois enfoncer des portes ouvertes là. Pour les autres, il s’agit de d’industrialiser le déploiement de son code, sans passer forcément (mais on peut) par les lourds processus traditionnels de développement : qualification, alpha, bêta, release candidate, version de prod, etc.
Les avantages de mettre de la « CI » dans vos cafés dev sont multiples : meilleure qualité du code, suivi des développements, reporting automatisé pour les managers, diminution des délais de mise en prod, et j’en passe.
GitHub, et Azure Pipeline
Dans le dernier article, je vous ai montré comment on écrit des tests en PowerShell avec le module Pester. Assez logiquement je vais réutiliser ces tests et vous montrer comment automatiser leur exécution dans azure pipelines pour faire de l’intégration continue de scripts PowerShell .
Pour ça, je vous ai publié ce projet sur GitHub, ou j’ai réintégré le code de mon précédent article et qui va donc servir d’exemple pour la suite.
D’abord, il est nécessaire est de créer un compte sur Azure Devops. La bonne nouvelle c’est que vous pouvez utiliser votre compte Microsoft. Pour les intégristes du libre, et ceux qui ne veulent surtout pas s’inscrire chez Crosoft, je vous rappel juste que GitHub a été racheté par MS en juin 2018. Donc vous pouvez aussi vous désinscrire de GitHub… 😉
Bref, un fois inscrit dans azure devops, Le plus simple est de créer une organisation avec le même nom que le projet GitHub (cf. doc) et la mapper avec. Une fois cette organisation créée, vous allez avoir cet écran :

Pour la lier à votre Repo GitHub, vous créer alors un nouveau pipeline pour ce projet : en cliquant sur Pipelines, New-Pipeline

Et sélectionner GitHub :

Et selectionner le repository Github associé à votre code (notez qu’il faudra autoriser la connexion entre les deux solutions si c’est la première fois que vous le faite)
Définir un pipeline de test
Azure Pipeline fonctionne en plaçant un fichier azure-pipelines.yml à la racine de votre projet sur GitHub. Ce dernier au format YAML décrit le pipeline des tests à suivre. Une fois votre projet GitHub sélectionné, l’interface vous proposera de choisir entre 2 modèles pour votre fichier YAML. Je vous propose la mienne, en mode 101, ci-dessous :
# docs @ https://aka.ms/yaml
# sur quel modification on déclenche ce pipeline azure
trigger:
- master
# quel image faut-il utiliser pour les tests
pool:
vmImage: "vs2017-win2016"
# Les étapes du test
steps:
- powershell: Install-Module Pester -Scope CurrentUser -Force
- powershell: .\Test-withPester.ps1Et pour préciser, il n’y a rien de bien compliqué dans mon fichier Test-withPester.ps1
#requires -module pester
Invoke-Pester './Test-IsThisPasswordHaveBeenPwnd.ps1'Et les tests sont défini dans le fichier du code source issu de l’article précédent sur Pester.
Valider les tests
Alors on y est presque, sauf que là : on ne fait qu’exécuter les tests sans vérifier leurs résultats… Ni notifier une erreur le cas échéant. Pour ça il faut définir une tâche supplémentaire dans notre YAML, de type PublishTestResults et préciser un fichier de sortie à notre commande Invoke-Pester avec les options :
-OutputFile "./Result-Pester.XML" -OutputFormat NUnitXML
Voici à quoi ressemble nos steps avec le contrôle de résultats des tests.
steps:
- powershell: Install-Module Pester -Scope CurrentUser -Force
displayName: "Install Pester"
- powershell: '.\Test-withPester.ps1'
displayName: "Run Pester"
- task: PublishTestResults@2
displayName: "Publish Test Result"
inputs:
testResultsFormat: 'NUnit'
testResultsFiles: './Result-Pester.XML'
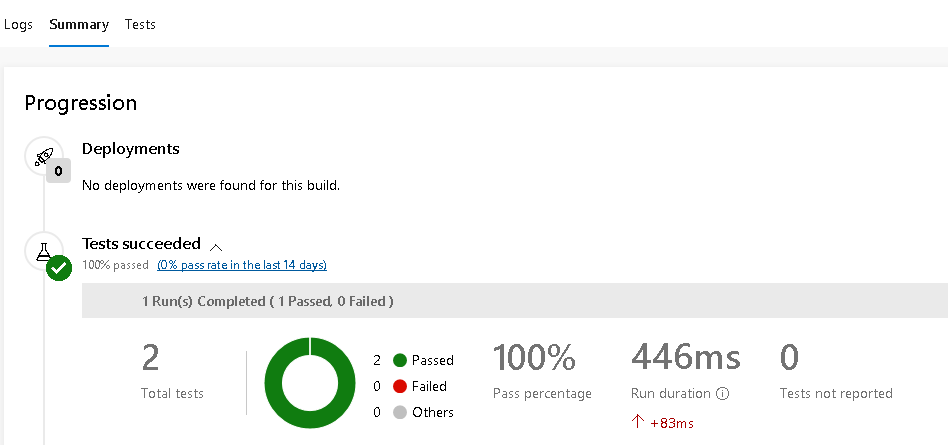
failTaskOnFailedTests: trueEt voilà, vous allez avoir un beau dashboard dans Azure DevOps qui présente les résultats de vos tests.

Et pour l’intégration continue ?
Alors là techniquement, je vous l’avais pas dis mais les tests sont lancés automatiquement à chacun de mes commit via le trigger « master ». Mais vous pouvez raffiner le comportement de ces triggers bien documentés ici.
Par exemple pour déclencher un test à chaque fois qu’une Pull-Request arrive sur votre projet vous pouvez rajoutez dans votre fichier YAML :
pr:
- masterLe LOGO succedded

Et le plus important : comment rajouter ce magnifique logo sur votre page d’accueil du projet qui indique à tous ceux qui veulent l’entendre le voir que les tests de votre projet se sont bien déroulé.
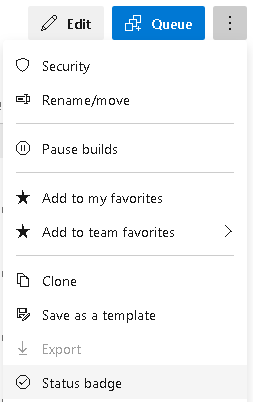
Dans Azure sélectionnez dans les options de vos builds : Status badge.

Et copier le sample markdown dans votre README.MD sur GitHub, et Tada…
Conclusion
Voilà, comme d’habitude j’espère que cette série sur les tests et l’intégration continue de scripts PowerShell vous aura intéressé. Moi j’aimerai que vous reteniez qu’il est possible de fiabiliser très fortement vos développements PowerShell. J’aurais beaucoup aimé avoir ça il y a quelques années quand je me suis cogné le debug de scripts PowerShell de plusieurs milliers de lignes qui s’exécutaient sur des milliers de machines…
Pour finir, j’ouvre le sujet sur les besoins en entreprises ou notamment quand les codes ne sont pas open-source ? Et bien, il existe Azure DevOps Server qui un équivalent on-premise de Azure DevOps cloud, et comme la solution propose également ses dépots git, svn et compagnie, plus besoin de GitHub en interne. Plus d’excuses pour coder comme des cochons ! A la prochaine et geekez bien.